wordpressでファビコンを設置する方法

こんにちわ、広告漫画家・似顔絵師 さや☆えんどうです。
先日、今ご覧になっているこのサイトに「ファビコン」を設置しました。
なので、その経験をもとに、ワードプレス(このサイトのブログシステムの事、以下「WP」)のファビコンの設置方法について解説します。
ファビコンとはなにか?
ファビコンとは、「Favorite Icon」の略で、ホームページを見るときのブラウザに表示され、そのサイト固有の画像で「あのサイトだ!」と覚えてもらうためのものです。


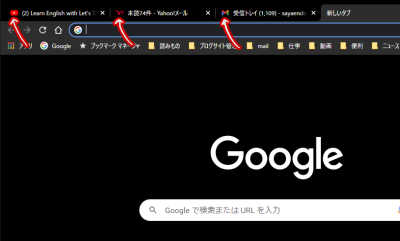
これこれ!
ヤフーさんとかグーグルさんとかマークがついているでしょ。
検索エンジンへのアクセスアップになるというよりは、人間にきちんと覚えてもらうことで親しみをもってもらえるきっかけになる方法です。
これ、あなたのWPのブログでも設置できます。
ファビコン廃止?
wordpressは現在「ファビコン」機能は廃止されているそうです。(昔はあったようです)

え?ないんですか!?
しかしこういうアイコンが表示されているワードプレスのサイトがあります。どうやっているのでしょうか?
サイトアイコン機能を使う
WPは「ファビコン」の機能のかわりに「サイトアイコン」機能で表示させられます。
まず画像を作る
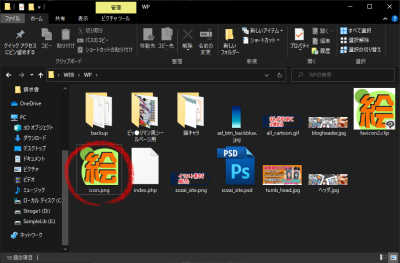
Photoshopなど画像ソフトを使って「512×512ピクセル」のPNGのアイコン画像を作ります。

ClipStudioPaintで作っているところ


昔ホームページで作ったファビコン
もっと小さくなかった!?
昔のホームページで使われていたのは「16×16ピクセル」などとても小さかったですよね。
ワードプレスのものは大きいサイズに対応しています、時代の変化を感じます。
ワードプレスの機能を使って登録
WPの機能を使って登録しましょう

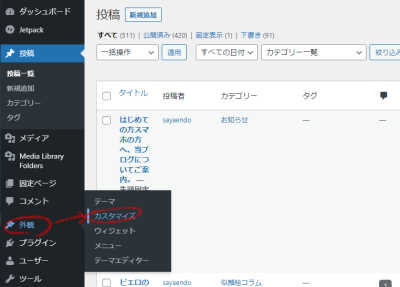
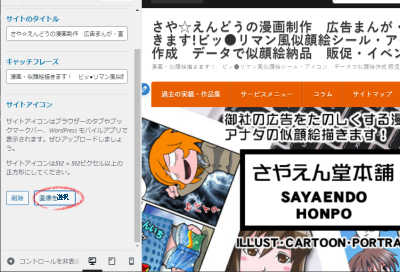
管理画面から「外観」→「カスタマイズ」

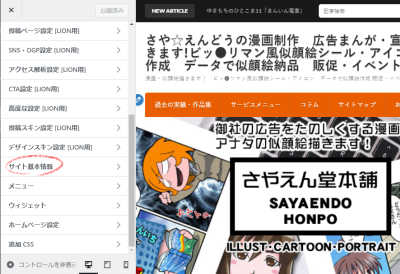
「サイト基本情報」を開きます。

サイトアイコン」部分の「画像を選択」を押します。ここからアップロードすることが出来ます。

画像を登録したら画面左上あたりの「保存して登録」を押すと完了です。
完成後の様子
うちのこのサイトにファビコンが設置できました。

皆さまブラウザの上に見えていますでしょうか?

見えていなかったら教えてね。
直さなきゃいけないから…。
あなたのWP運営に役立てると幸いです。
>前の記事 鉄分補給にお勧めな「鉄玉子」体験
-
前の記事

子供が憧れるヒーローヒロイン風になれる 2021.06.22
-
次の記事

あの本のイラスト描かせていただきます 2021.07.07




















2eliminate