こんにちわ、広告漫画家・似顔絵師 さや☆えんどうです。
時々「印刷所の入稿データの作り方」を聞かれるので、ここに書いておきます。
口頭では説明しづらい内容なので、画像を見せながら説明したほうがいいかと思います。
ビックリマン風印刷屋さんあるある
大抵ホログラムシールを扱っている印刷屋さんでは、
「そのまま印刷すると下のホログラムが透けてしまうので、透けない方がいい場合、下にホワイトデータを印刷してからその上に印刷物を印刷します。
その場合のホワイトデータも別レイヤーに作ってください。」
「ホワイトデータは印刷物からはみでないように、少し面積が小さいデータ」
という指定があります。
この「ホワイトデータ」をどうやって作ったらいいかわからない、という疑問があるのですね。
そこで、うちの作り方をお見せします。
データをリサイズする
ビックリマンシールは48mm×48mmなので、そのサイズにするということです。
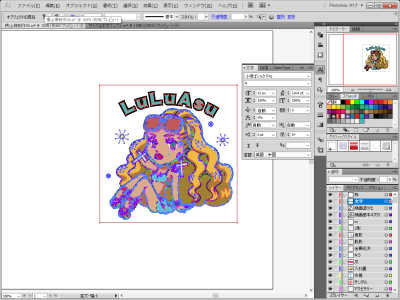
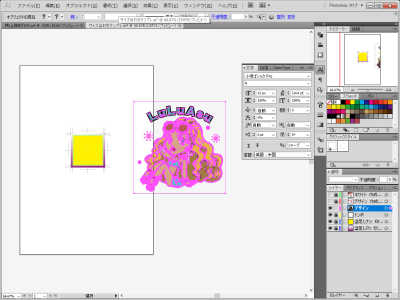
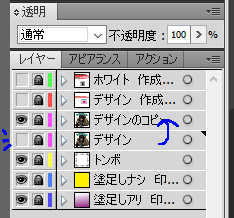
完成しているビックリマン風似顔絵を開いて、制作に使用した全レイヤーを選択。

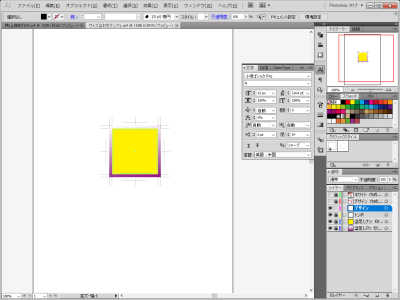
48mm×48mmのテンプレートを開きます。

こういう「トンボ」や「ガイドライン」が付いている枠のセットを作り置きしておきます。
基本的には、キャラクターの載るレイヤーと、トンボと、ホワイトデータのレイヤーがあればOKです。

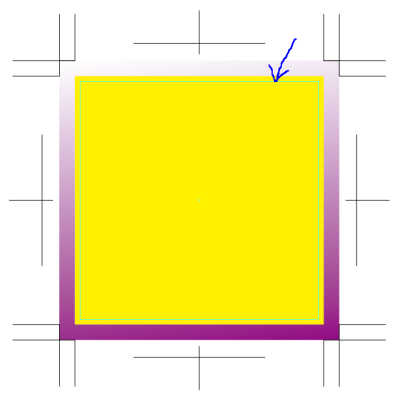
「絵がジャストサイズだと断裁時に少しずれたりして絵が切れることもあるので、印刷するデータが引っかからないように2ミリ小さめに作ってください。」
という印刷屋さんが多い。
もしくはそのような印刷には別料金がかかるというケースも…。
そのためのガイドラインも引いてありますね。

なのでコピーした完成データをまずデザインのレイヤーにペースト。

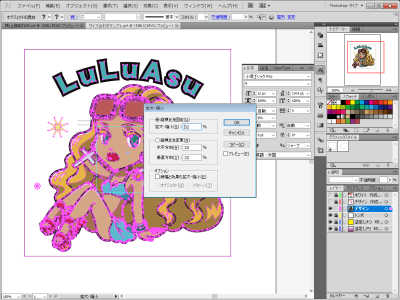
テンプレの前あたりにもってきたら、「拡大・縮小」でサイズを変えます。

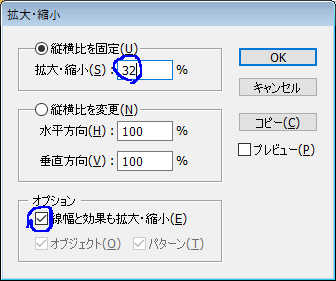
線幅と効果も拡大・縮小にチェックを付けることが大事。
拡大・縮小はパーセンテージで指定できます。
私の場合は、制作にテンプレートを使っているので、だいたい32%でサイズが合うことが多いです、ここは人によると思いますが、あわない場合は合いそうなサイズになるまで、テンプレートを見ながらリサイズ。

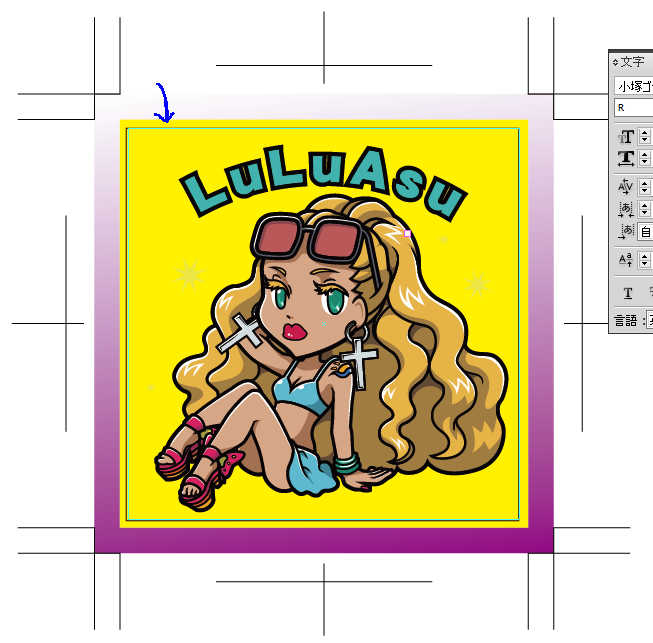
イラストの制作テンプレートに、目安として正方形を付けていて、その中におさまるように、下絵を貼ったり制作したりしているのですが、その正方形も一緒にコピペして、グループ化して、位置を合わせるのに使うと、ほらガイドピッタリぐらいに配置することが出来ました。
配置できたら正方形は削除してOKです。

こんな感じで配置完了。
ホワイトデータを作る

画像を貼ってあるデザインレイヤーをコピーして複製します。

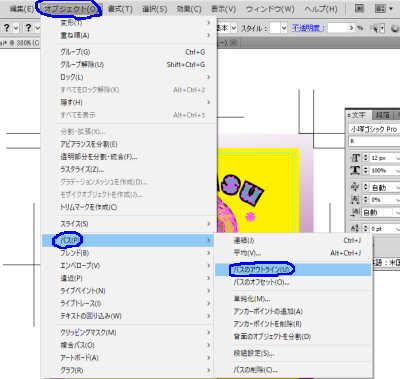
画像を全部選択し、「オブジェクト」→「パス」→「パスのアウトライン」で線を塗りにします。

そして塗をすべて統合します。
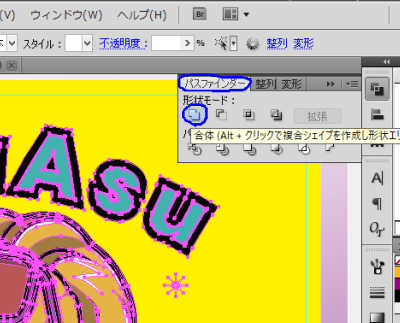
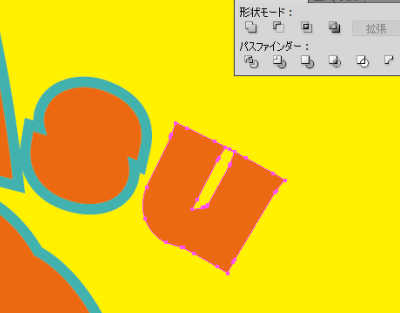
すべて選択したまま、「パスファインダー」のパスの合体をおします。

見た目がこうなったらすべての塗と線が統合された状態です。
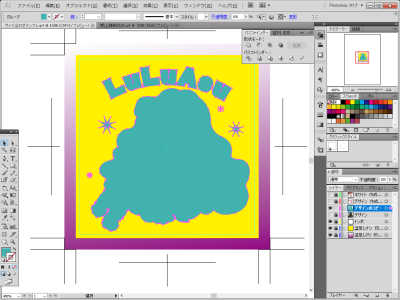
そこから、背景をホワイトにしない(透けてもいい)ところを削除します。
あえて透過させる箇所を作るのも、ビッ●リマン風似顔絵の面白さでもありませすね。
ここでは「キラキラ」なところが、一回り小さくすると無くなってしまうので、ホワイトデータを作っても意味がなさそうなので削除しました。

そしたらレイヤーをコピーします。
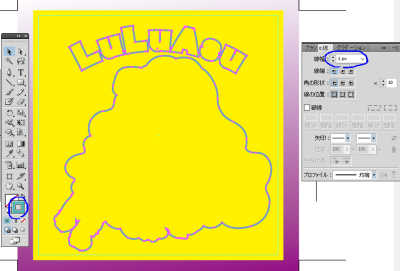
コピー後の複製のすべての「塗り」を線にします。

ちなみに線の太さ1pxです。

線を塗りに変換します。
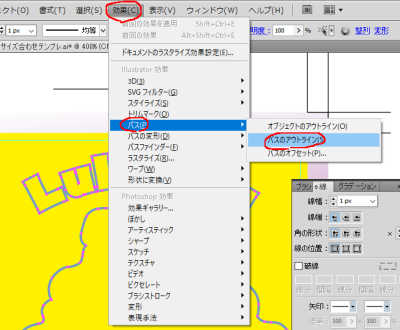
線を選択し、「効果」→「パス」→「パスのアウトライン」で線が「塗り」に

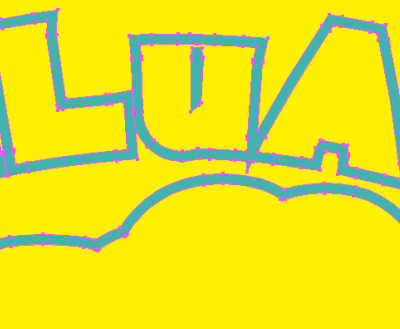
そいうするとこういう「塗り」ができます。

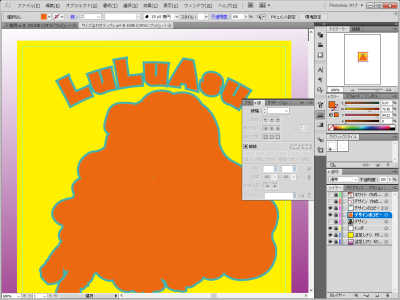
「塗り」を統合しただけのレイヤー表示して下の階層に出してきて…。

上の線を塗りにしたものと、その下の「塗り」レイヤーのパーツを両方選択します。
そして、パスファインダーの「前面オブジェクトで型抜き」を選ぶと…

前面の塗のあったところだけ、背面の塗が削除されています。
今回説明が長いので続きます。
>前の記事 脱毛サロンのキャラクターイラスト制作お見せしちゃう02